Lección 5: Imagenes
Una página web sin imágenes es aburrida y difícil de masticar. Por ello vamos a aprender a insertar imágenes con diferentes formatos y escenarios.
| Etiqueta | <img> |
| Descripción | Insertar imagen. |
| Atributos | src: Ruta de la imagen.alt: Texto alternativo si la imagen no es cargada, errónea o esta siendo visualizada por un navegador especial.height: Altura de la imagen en píxeles,width: Anchura de imagen en píxeles. |
| Tipo | En línea |
| Etiqueta | <source> |
| Descripción | Vincula contenido multimedia (imágenes, audio y vídeo). |
| Atributos | srcset: Ruta del contenido multimedia.type: Tipo de contenido (MIME). |
| Tipo | En línea |
| Etiqueta | <picture> |
| Descripción | Contenedor de <source> y <img>. |
| Atributos | Globales |
| Tipo | Bloque |
| Etiqueta | <figure> |
| Descripción | Contenedor autorepresentativo de una imagen, ilustración, diagrama, fragmento de código, etc. Con posibilidad de añadir un pie a la imagen con <figcaption>. |
| Atributos | Globales |
| Tipo | Bloque |
Los formatos admitidos y sus recomendaciones son variados.
- AVIF
- Transparencias, gran gama de colores, animaciones en bucle y muy poco peso.
- WEBP
- Transparencia, muchos colores, animaciones en bucle y peso bajo.
- JPEG
- Muchos colores, peso medio.
- PNG
- Transparencias, pocos colores, peso medio.
- GIF
- Animaciones en bucle, pocos colores, peso alto.
- SVG
- Vectorial, peso bajo.
Siempre que puedas, utiliza formatos vectoriales como SVG. Son más ligeros y se adaptan a cualquier tamaño sin perder calidad. Y en caso de necesitas un formato de mapa de bits, como puede ser una fotografía, utiliza AVIF.
Imagen individual
<img src="oveja-zombie-blog.svg" alt="Oveja zombie">

Imagen que es un hipervínculo
<a href="#">
<img src="oveja-zombie-blog.svg" alt="Oveja zombie">
</a>
Cambiando imagen dependiendo de la resolución
<picture>
<source srcset="oveja-smartphone.png" media="(max-width: 800px)">
<img src="oveja.png" alt="Oveja">
</picture>
Redimensiona el navegador a menos de 800px de ancho y la imagen cambiará.

Diferentes formatos de imagen
<picture>
<source srcset="logo.avif" type="image/avif">
<img src="logo.jpg" alt="logo">
</picture>
Autocontenedor con y sin pie
Solo una imagen.
<figure>
<img
src="oveja-zombie-blog.svg"
alt="Oveja simpática"
>
</figure>

Imagen con pie.
<figure>
<img
src="oveja-zombie-blog.svg"
alt="Oveja simpática"
>
<figcaption>Oveja desafiando con la mirada</figcaption>
</figure>

Puedes descargar un pack de imágenes libres de derechos, en diferentes formatos (AVIF, WEBP y JPEG), redimensionadas y optimizadas para web en Place image.
Actividad 1
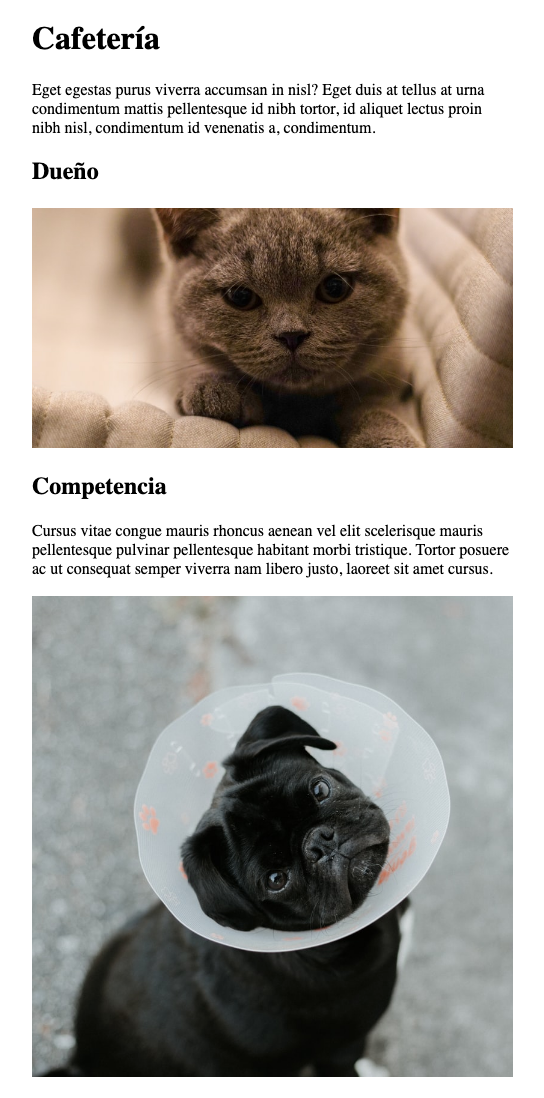
Realiza la siguiente página web.

Actividad 2
Realiza la siguiente página web.

Actividad 3
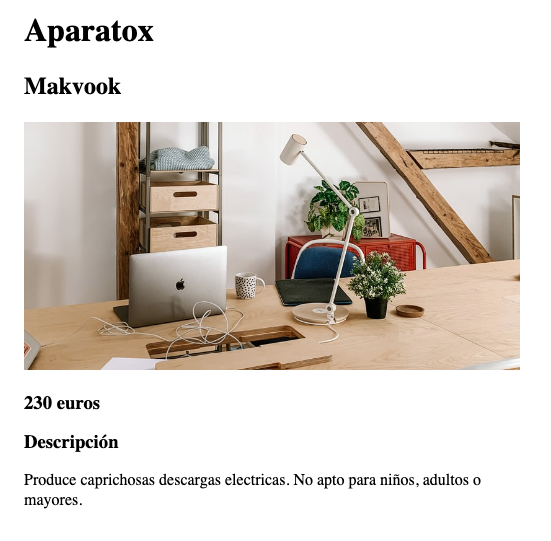
Realiza la siguiente página web con varios artículos inventados por ti. Intenta ser lo más pirata posible.

Actividad 4
Monta una web donde describas los pasos para cocinar tu mejor receta. Acompaña con imágenes y una pizca de perejil.
Esta obra está bajo una Licencia Creative Commons Atribución-NoComercial-SinDerivadas 4.0 Internacional.

¿Me ayudas?

No te sientas obligado a realizar una donación, pero cada aportación mantiene el sitio en activo logrando que continúe existiendo y sea accesible para otras personas. Además me motiva a crear nuevo contenido.
Comentarios
Nuevo comentario
Nueva replica {{ formatEllipsisAuthor(replyComment.author) }}
Escribe el primer comentario
{{ comments.length }} comentarios